
How to Resize Pictures
How to Resize Pictures
Chapter - 5 : Images in Web Page (How to Resize Pictures): (Page 2/4)
(Cotinued from previous page)
If you are changing the size, then make sure to maintain height / width ratio. Otherwise the picture will get distorted as in FIG - 5.5.
Command:
 <img src='images/name.gif' width='60' height='50' alt='name image' />
<img src='images/name.gif' width='60' height='50' alt='name image' /> Output: Fig 5-4
 Command:
<img src='images/name.gif' width='240' height='100' alt='name size image' />
Command:
<img src='images/name.gif' width='240' height='100' alt='name size image' /> Output: Fig 5-5
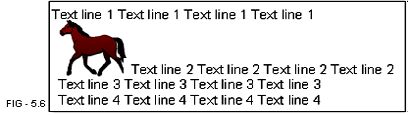
5.4- Image Alignment: If the above command is used with some text content or any other image, then the image is displayed on a separate line followed by the text at last line.
Command: Text line 1 Text line 1 Text line 1 Text line 1<br />
<img src='images/name.gif' alt='name of image' />
Text line 2 Text line 2 Text line 2 Text line 2<br />
Text line 3 Text line 3 Text line 3 Text line 3<br />
Text line 4 Text line 4 Text line 4 Text line 4<br />
 Output: Fig 5-6
Output: Fig 5-6To avoid this and to save the web page space alignment commands are used.
(Cont......... to next page (Pg-3))
 © funandhobby.com (How to Resize Pictures)
© funandhobby.com (How to Resize Pictures)