Map in HTML
Map in HTML
Chapter - 12 Special Characters & Other Tags (Map in HTML): (Page 2/4)
(Cotinued from previous page)
12.3- Embedded Script: This tag is used to define an external java script and its size. E.g. we have a script by name text.class for Advertisement (of size 100 * 100 px) then
Command: <applet code='text.class' width='100' height='100'></applet>
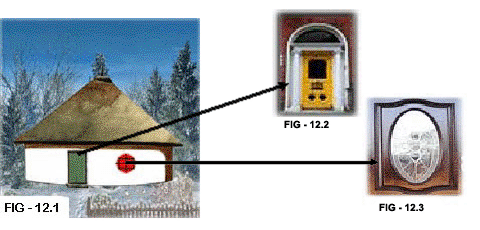
12.4- Area and Map Tag: These two tags are always used together. This is very effective in showing a map picture, where you have options for clicking on a particular picture for further details. The map picture, it not necessary a map, it can be any thing.
e.g. You have got a picture of house, where only major details are available. Now to get the further details about exhaust fan, window, door etc. click on that particular item.
Command: <img src='house.gif' width='120' height='120' alt='house' usemap='Map in HTMLhouse' />
<map name='house'>
<area shape='circle' coords='60,70,10' alt='window' href='window.html' />
<area shape='rect' coords='40,70,30,50' alt='door' href='door.html' />
</map>
Output: In this example if you click on door the door.html (FIG - 11.2)
 will open. If you click on window then window.html (FIG- 12.3) will open and so on.
will open. If you click on window then window.html (FIG- 12.3) will open and so on. The coords is used for coordinates and it is defined as :
in case of rectangular:
coords='starting 'x' point, starting 'Y' point, width of rectangle, height of rectangle'
in case of circle:
coords='starting 'x' point, starting 'Y' point, radius of circle'
(Cont......... to next page (Pg-3))

© funandhobby.com (Map in HTML)